Приложения
Для создания нового приложения необходимо иметь доступ к панели администрирования в статусе партнера или администратора. В разделе "Приложения" главного меню.

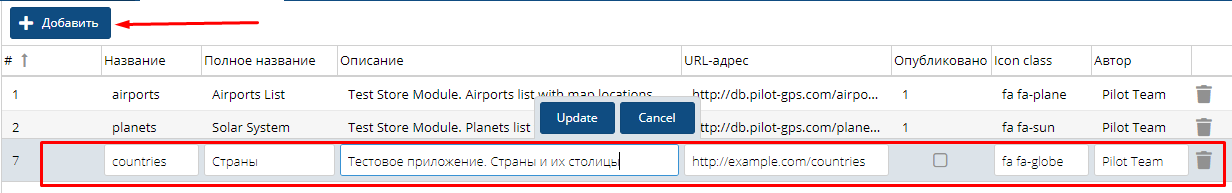
Далее нажать кнопку "Добавить" , заполнить форму и сохранить ее.

Значения параметров:
Название - уникальное название приложения , только латинские буквы в нижнем регистре.
Полное название - Произвольное название приложения , которое будет отображаться в магазине приложений.
Описание - Краткое описание приложения которое будет отображаться в магазине приложений.
URL - адрес - сетевой адрес где приложение будет размещено автором.
Icon Class - иконка из списка fontawesome которая будет отображаться в магазине
|
Автор - автор приложения который будет отображаться в магазине приложений.

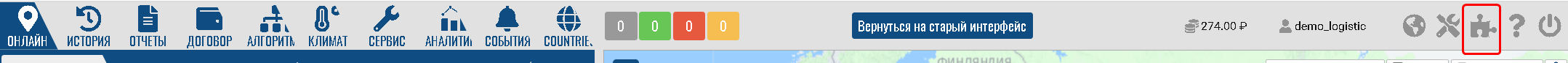
Окно Pilot store из которого можно активировать нажатием на чекбокс или удалять приложения, нажатием на корзину для отображения иконок на панели в интерфейсе Клиента.

После создание приложения необходимо обратиться в техническую поддержку для активации проксирования на адрес приложения .
В дальнейшем этот процесс будет автоматизирован.
В результате будет настроено проксирование с адреса https://pilot-gps.com/store/{название} → URL-адрес приложения.
После этого можно приступить с созданию и тестированию приложения.
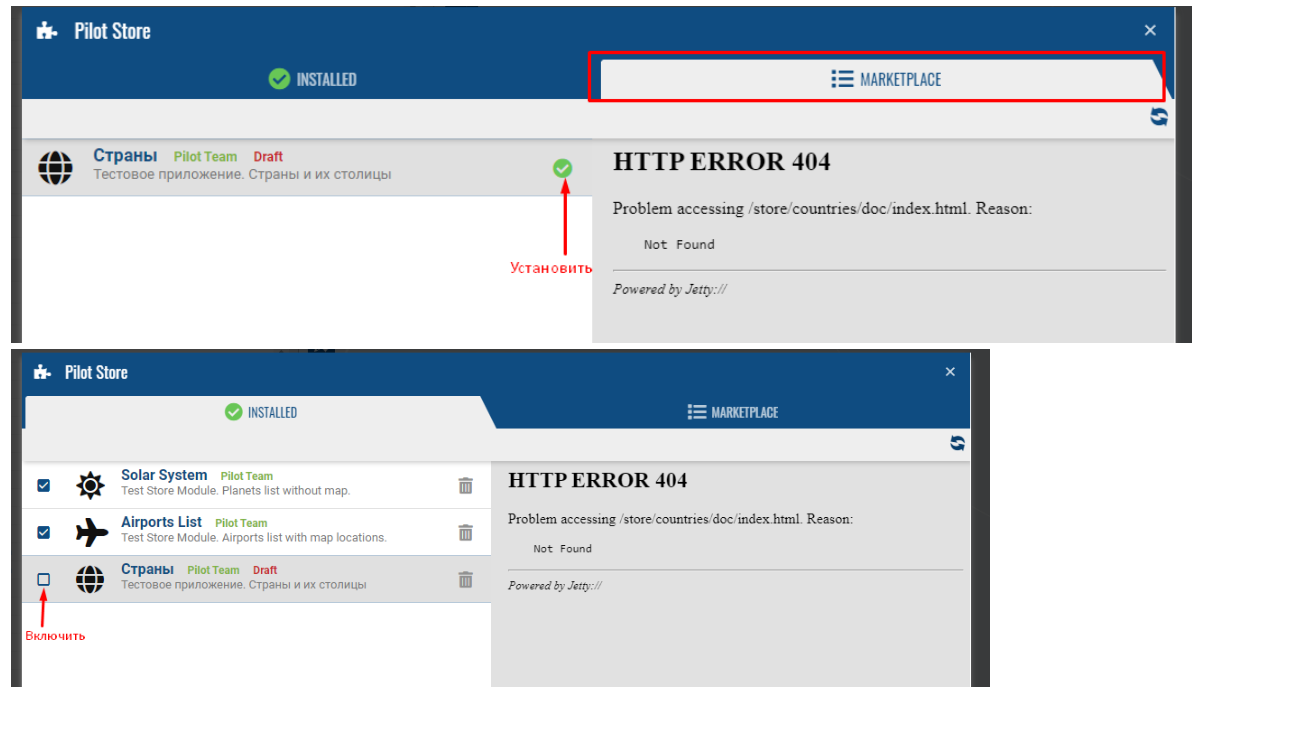
До финальной публикации приложения (делается командой технической поддержки) приложение будет доступно в магазине приложений только пользователям с ролью 'master' (авторизация из панели администратора), в статусе 'Draft'.
Устанавливаем приложение в договоре на котором будем тестировать и включаем приложение для текущего пользователя.
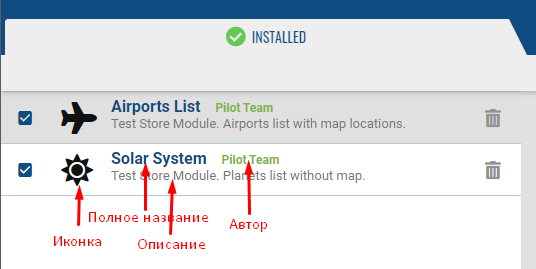
Окно магазина в котором отображены созданные приложения ( Панель администратора).

Программирование приложения.
При старте приложение загружает базовой модуль который имеет название Store.{название}.Module.
Например: Store.countries.Module. Модуль должен быть наследником класса Ext.Component и иметь функцию initModule в которой прописываются операции необходимые для загрузки модуля и определяемые логикой модуля.
Модуль должен быть размещен в корневой папке проекта. Из него можно загружать все другие необходимые файлы приложения.
Пример кода модуля:
Ext.define('Store.airports.Module', {
extend: 'Ext.Component', // функция инициализации модуля
initModule: function () {
var cmp = this;
//создаем панель - закладку для раздела навигации
var nav = Ext.create('Store.airports.Tab', {});
// создаем панель для отображения в области карты связянную с панелью навигации
nav.map_frame = Ext.create('Store.airports.Map', {});
// размещаем элементы в нужные позиции
skeleton.navigation.add(nav);
skeleton.mapframe.add(nav.map_frame);
//if you need to load css file
// загружаем дополнительный файл стилей
var css = document.createElement("link")
css.setAttribute("rel", "stylesheet")
css.setAttribute("type", "text/css")
css.setAttribute("href", '/store/airports/airports.css');
}
});
|
В данном примере модуль состоит из 3 JS файлов -классов Store.airports.Module, Store.airports.Tab, Store.airports.Map
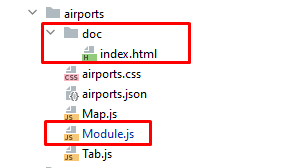
Полная структура модуля:

Обязательными являются только файлы Module.js и doc/index.html (документация приложения, которая отображается в магазине приложений)
Все остальное определяется логикой проекта.
Доступ к любым файлам проекта происходит по пути /store/{название}/
Например /store/countries/countries.css
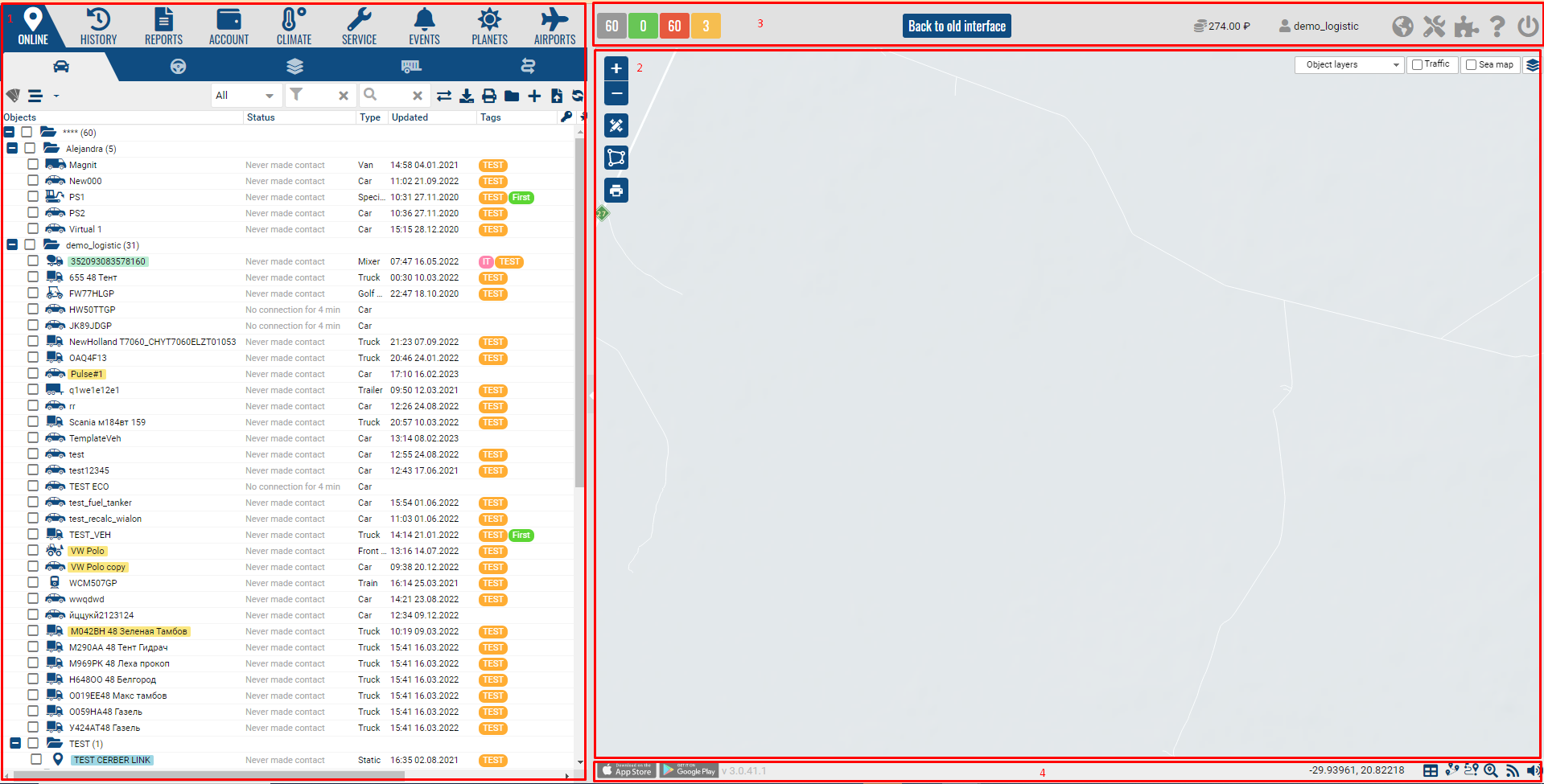
Структура окна системы PILOT и возможности встраивания приложений
1 - skeleton.navigation
2 - skeleton.mapframe
3 - skeleton.header
4 - skeleton.footer

5 - skeleton.navigation.online
6 - skeleton.navigation.online.online_tree
7 - skeleton.navigation.online.online_tree.contextmenu

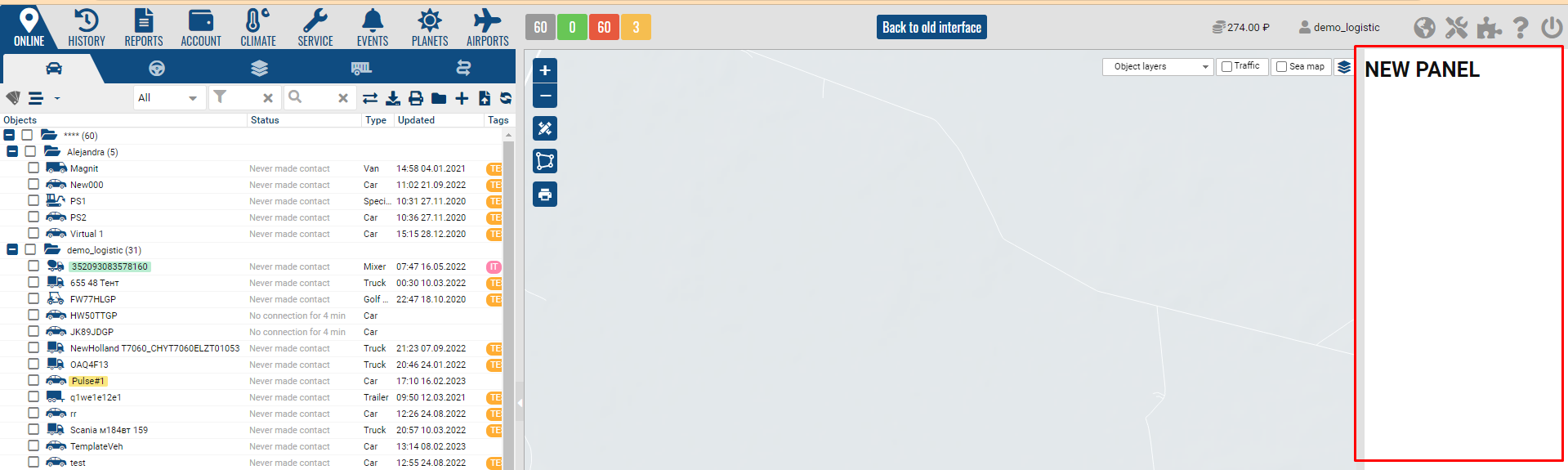
Глобальный шаблон окна PILOT доступен по глобальной ссылке skeleton.
Это глобальная панель системы имеющая layout типа border. В него можно встраивать дополнительный панели.
Пример:
var new_panel= skeleton.add({xtype:"panel",region:"east",width:250,split:true,html:"<h1>NEW PANEL</h1>"});
Результат:

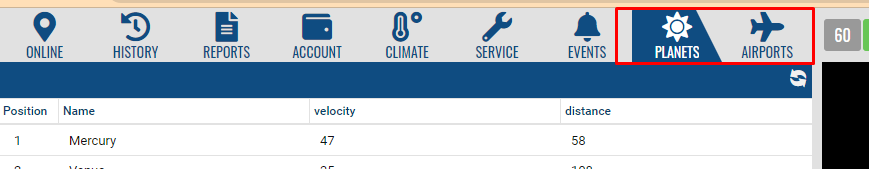
skeleton.navigation - панель навигации. добавляемый к нему компонент должен быть отнаследован от класса Ext.panel.Panel или его наследников и иметь параметры title и iconCls и iconAlign: 'top', для отображения вкладки главного меню.
Примеры:
Ext.define('Store.airports.Tab', {
extend: 'Ext.grid.Panel',
xtype: 'store-airports-tab',
iconCls: 'fa fa-plane',
title:'Airports',
iconAlign: 'top',
layout: 'fit',
.......
Ext.define('Store.planets.Tab', {
extend: 'Ext.grid.Panel',
xtype: 'store-planets-tab',
iconCls: 'fa fa-sun',
title:'Planets',
iconAlign: 'top',
layout: 'fit',
........
|
Результат:

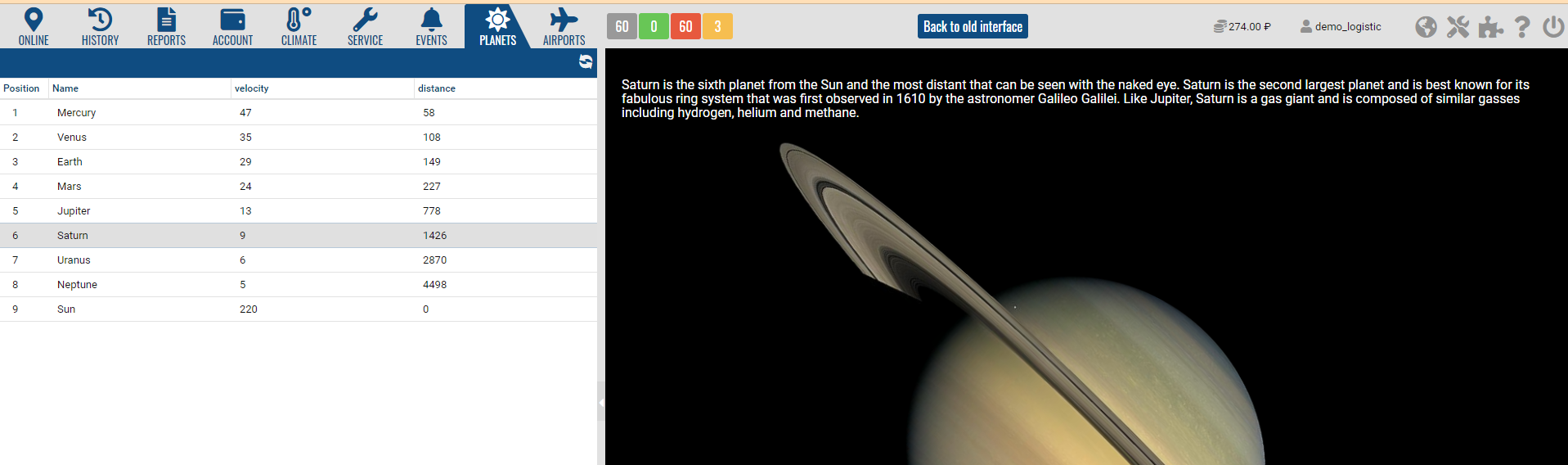
skeleton.mapframe - панель карты.
Имеет layout типа card Добовляемый к нему компонент при создании необходимо связать ее с уже созданным элементом в панели навигации. В таком случае он будет открываться при переходе в панели навигации на соответствующую вкладку.
Пример:
var navigation=Ext.create('Store.planets.Tab',{});
var mapframe= Ext.create('Store.planets.Map',{});
navigation.map_frame =mapframe;
skeleton.navigation.add(navigation);
skeleton.mapframe.add(mapframe);
|
Результат:

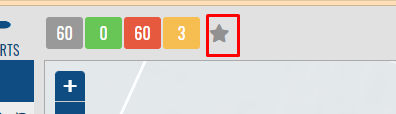
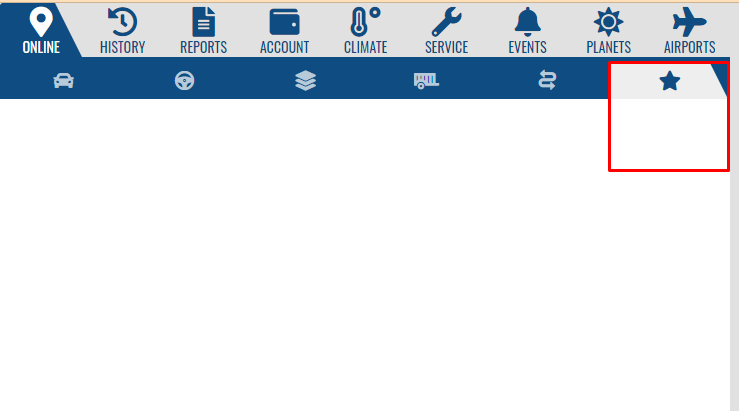
skeleton.header - верхняя панель инструментов. Можно добавлять в нее компоненты методами add и insert .
Пример:
skeleton.header.insert(4,{xtype:'button',iconCls:'fa fa-star',handler:function(){alert('STAR!');}});
|
Результат:

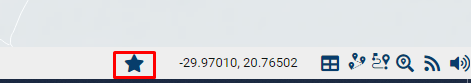
skeleton.footer- нижняя панель инструментов. Можно добавлять в нее компоненты методами add и insert.
Пример:
skeleton.footer.insert(4,{xtype:'button',iconCls:'fa fa-star',handler:function(){alert('STAR!');}});
|
Результат:

skeleton.navigation.online - панель вкладок глобальной вкладки Online.
Добавляемый к нему компонент должен быть отнаследован от класса Ext.panel.Panel или его наследников и иметь параметры iconCls и iconAlign: 'top', для отображения вкладки.
Пример:
skeleton.navigation.online.add({xtype:'panel',iconCls:'fa fa-star'});
|
Результат:

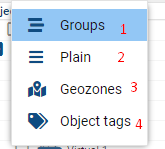
skeleton.navigation.online.online_tree - главное дерево объектов online.
Можно манипулировать деревом как объектом Ext.tree.Panel
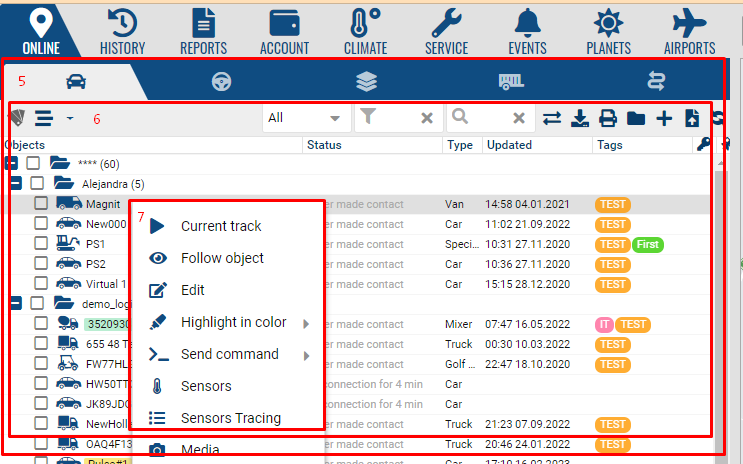
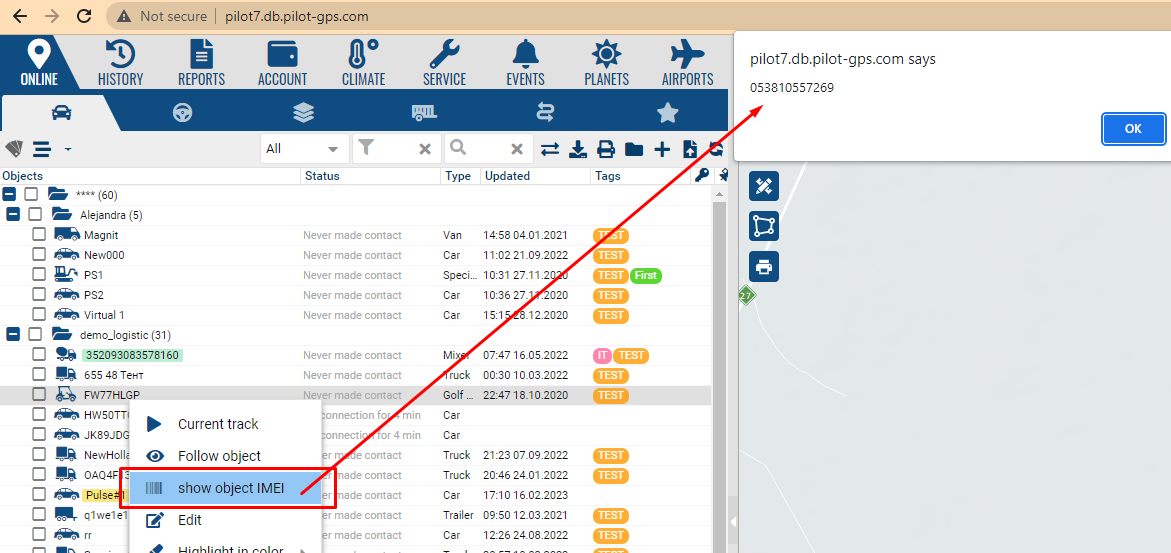
skeleton.navigation.online.online_tree.contextmenu - контекстное меню объекта. можно добавлять меню и получать в обработчике record со свойствами объекта.
Пример:
skeleton.navigation.online.online_tree.contextmenu.insert(2,{text:'show object IMEI', iconCls:'fa fa-barcode',scope: skeleton.navigation.online.online_tree,handler:function(){alert(skeleton.navigation.online.online_tree.record.get('uniqid'));}})
|
Результат:

Использование функций API Backend PILOT
получение дерева объектов (GET)
может быть использовано в Ext.data.TreeStore
Доступно по url base_url+'/ax/tree.php'
Параметры:
checkboxes (1|0) - присылать ли в ответе параметры checked для отображения чекбоксов элементов дерева
vehs (1|0) - присылать полное дерево с объектами или только папки
checked (1|0) - дефолтное состояние чекбоксов.
state (1|2|3|4) тип дерева.

Использование функций API Карты
Инициализация карты.
var map = new MapContainer('map_name'); map.init(lat, lon, zoom, div_id, config);
-
map_name - имя карты которое будет доступно в переменной map.name
-
lat, lon - координаты центра карты при отображении
-
zoom - увеличение карты при отображении
-
div_id - id html элемента в котором необходимо отобразить карту
-
config - дополнительные параметры конфигурации leaflet https://leafletjs.com/reference.html#map-option или false если не нужны
html элемент в который встраивается карта должен существовать в момент создания карты поэтому при инициализации компонента рекомендуется код инициализации карты вызывать в обработчике события render.
Пример для компонента наследуемого от Ext.panel.Panel:
Ext.define('Store.airports.Map', {
extend: 'Ext.panel.Panel',
xtype: 'store-airports-map',
layout: 'fit',
initComponent: function () {
this.listeners= {
render: function () {
var zoom = localStorage.getItem('zoom');
if (!zoom) {
zoom = 4;
}
var lat = localStorage.getItem('lat');
if (!lat) {
lat = 55.75;
}
var lon = localStorage.getItem('lon');
if (!lon) {
lon = 37.65;
}
this.map = new MapContainer('airports');
this.map.init(lat, lon, zoom, this.id + '-body', false);
},
resize: function (me, width, height, oldWidth, oldHeight, eOpts) {
this.map.checkResize();
}
};
this.callParent();
}
}
);
|
Работа с многоугольниками
• создать многоугольник:
map.setPolygon(points,options);
• удалить многоугольник:
map.removePolygon(id);
• удалить все многоугольники:
map.clearAllPolygons();
Параметры:
-
points - массив массивов с точками [широта, долгота]
-
options - json с параметрами (необязательный)
-
color - цвет (html)
-
id - идентификатор многоугольника для последующего поиска или удаления
-
label - название отображаемое на многоугольнике
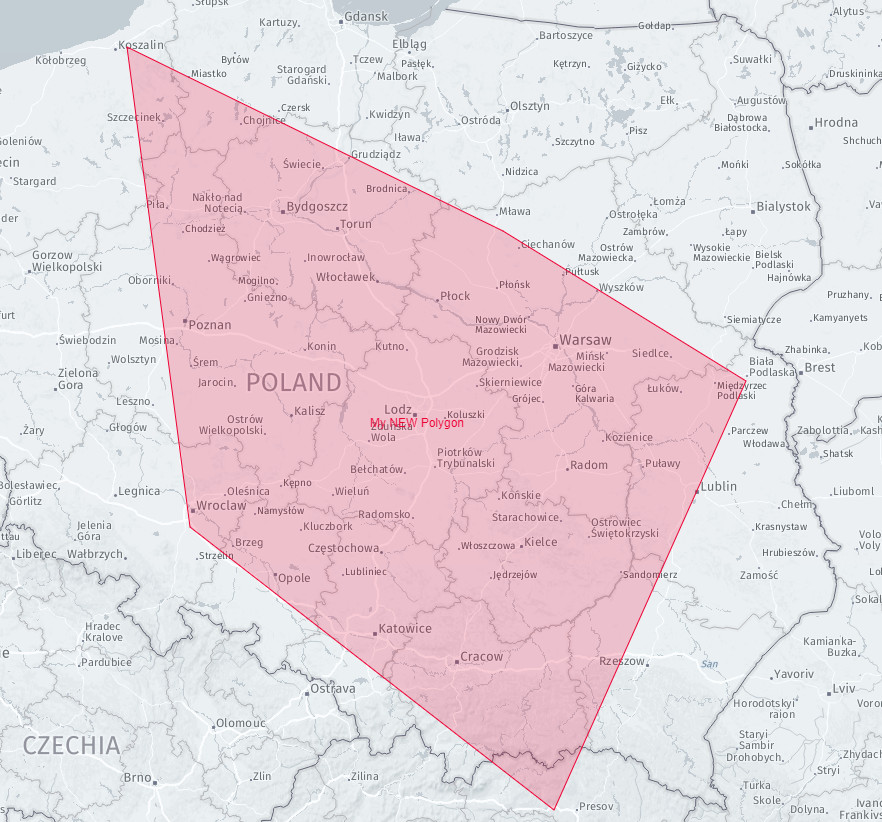
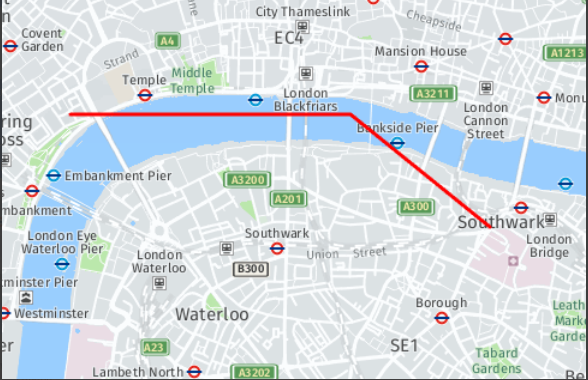
Пример:
var latlngs = [[51, 17 ],[54.2, 16.3],[53, 20.44],[52, 23.1],[49,21]];
mapContainer.setPolygon(latlngs,{color:"#ee0033",id:1,label:"My NEW Polygon"});
|
Результат:

Работа с маркерами
-
Создать маркер:
map.addMarker();
-
Удалить маркер:
map.deleteMarker(id);
Параметры:
-
id - Id по которому можно найти маркер
-
lat - широта
-
lon - долгота
-
icon - url иконки маркера
-
configuration - объект дополнительных параметров маркера, //TODO описать
-
storage - объект для хранения любой информации маркера для последующей работы с ней
-
size - размер micro, mini, medium, big или использовать x y для указания точного размера,
-
x - размер ч в пикселях
-
y - размер в пикселях
-
opacity - прозрачность on 0 до 1
-
poupContent - html для показа при клике на маркер
-
data - данные для автопостроения html для poupContnent методом getMarkerContent2
-
tooltip - подпись к маркеру, объект с параметрами:
{msg: "текст маркера",
options: {
direction: 'bottom' // положение
}
},
click - функция при клике на маркере
dragend - функция при окончании перетаскивания маркера
animations - анимация маркера, объект:
[{
name: 'bounce', тип анимации
options: { параметры анимации
times: 3
}
}],
contextmenu - контекстное меню, объект:
[{
text: 'element',
index: 0,
callback: function(){}
}],
-
notBindToMap - true -не показывать маркер на карте (нужно для кластеров ),
-
notPushedState - true -Не складывать в массив глобальных маркеров
-
label - лейбл маркера
{
text: -- лейбл маркера - текст
options: {} -- опции лейбла маркера
},
customOptions:
{
type: string -- можно выделить маркеры в скоуп, потом удалить все разом
}
Функции управления маркером:
-
getLatLng -- вернуть latLng
-
showPoup -- показать содержимое poupContent
-
focus -- установить центр карты на маркер / args 1: масштабирование, args 2: продолжительность в мс
-
getId -- получить id / возвращает строку
-
clearListeners -- удалить всех слушателей маркера / для оптимизации
-
onBounds -- запустить анимацию маркера
-
getSizeName -- возвращает имя размера иконки (micro, mini, medium, big)
-
setStorage -- добавить информацию в хранилище / args 1: ключ , args 2: значение
-
getStorage -- получить информацию / args 1: ключ
-
moveTo -- установить новые координаты для маркера с анимацией/ args: 1 - latlng , 2 - продолжительность анимации в секундах
-
removeAnimate -- удалить id таймера для анимированного маркера
События маркера:
click -- args 1: callback(marker) //если установлены опции клика
dragend -- args 1: callback(marker, event) // если установлены опции перетаскивания маркера
Пример:
map.addMarker({id:"111",lat:55.75455,lon:37.62165,icon:'https://pilot-gps.com/images/icons/bus.png', x:60, y:40 ,opacity:1,label:{text:'BUS'}});
|
Результат:

Кластеры.
Кластеры на карте - это группы близко расположенных маркеров, которые объединяются в одну иконку для уменьшения количества отображаемых объектов на карте. Это позволяет уменьшить загруженность карты и улучшить ее производительность. При клике на кластер, масштаб карты изменяется таким образом, чтобы отобразить все маркеры, входящие в кластер. Кластеры часто используются в интерактивных картах, таких как карты магазинов, туристические карты и карты ресторанов, где требуется отображение большого количества маркеров на карте.
Метод: addCluster
Параметры:
-
markers - Объект, содержащий маркеры, которые будут добавлены в кластер. Объект должен иметь структуру [{lat, lng, id}, {lat, lng, id}, ...], где lat и lng - координаты маркера, id - уникальный идентификатор маркера.
-
options - Объект, содержащий настройки для кластера. Настройки могут быть следующими:
-
chunkedLoading - логическое значение, указывающее, следует ли использовать поэтапную загрузку маркеров при кластеризации. По умолчанию установлено значение true.
-
spiderfyDistanceMultiplier - множитель расстояния для сгруппированных маркеров при паутинной кластеризации. По умолчанию установлено значение 5.
-
isClusterHoverContent - логическое значение, указывающее, должно ли отображаться всплывающее окно с дополнительной информацией при наведении на кластер. По умолчанию установлено значение false.
Методы объекта кластера:
-
focus() - метод позволяет установить масштаб карты таким образом, чтобы на ней были видны все маркеры кластера.
-
removeMarkers(layers) - метод, позволяющий удалить маркеры из кластера. Принимает массив маркеров, которые нужно удалить.
-
appendMarkers(markers) - метод, позволяющий добавить маркеры в кластер. Принимает массив маркеров, которые нужно добавить.
-
updateMarkers(updateMarkers) - метод, позволяющий обновить маркеры кластера. Принимает массив маркеров, которые нужно обновить.
Возвращаемое значение:
Функция возращает объект кластер.
Создание кластера
const markers = [{
lat: 50.1, lon: 30.5, id: 'marker1'
}, {
lat: 50.2, lon: 30.6, id: 'marker2'
}, {
lat: 50.3, lon: 30.7, id: 'marker3'
}];
const cluster = mapContainer.addCluster(markers, {
chunkedLoading: false,
spiderfyDistanceMultiplier: 4,
isClusterHoverContent: true,
id: 'cluster1'
});
cluster.focus();


Метод: getCluster
Функция getCluster(id) возвращает кластер с заданным идентификатором (id) из массива кластеров.
Параметры:
-
id (обязательный): Идентификатор кластера, который нужно найти.
Возвращает:
-
Кластер с заданным идентификатором (id).
Исключения:
-
Если аргумент id не задан, функция выкидывает ошибку с сообщением "Call method getCluster. Argument id is null".
Если кластер с заданным идентификатором (id) найден, функция возвращает этот кластер. В противном случае функция выводит предупреждение в консоль с сообщением "Cluster with id: {id} not found" и возвращает null.
Удаление кластера
|
сonst cluster = map.getCluster('cluster-1');cluster.focus();
|
Метод: removeCluster
Функция removeCluster удаляет кластер из карты по его id и удаляет все маркеры, принадлежащие этому кластеру.
Параметры:
-
id - строковое значение, идентифицирующее кластер, который нужно удалить.
Возвращаемое значение:
Функция возвращает ссылку на объект текущей карты.
Пример использования:
Удаление кластера
|
// Удаляем кластер с id "cluster-1"
map.removeCluster("cluster-1");
// Удаляем кластер с id "cluster-2"
map.removeCluster("cluster-2");
|
Метод: clearAllClusters
Функция clearAllClusters удаляет все кластеры с карты.
Параметры:
Функция не принимает параметров.
Возвращаемое значение:
Функция не возвращает значения.
Пример использования:
Удаление кластеров
|
map.clearAllClusters()
|
Метод: recreateVehiclesCluster
Функция recreateVehiclesCluster пересоздает кластеры маркеров транспортных средств.
Параметры: Функция не принимает никаких параметров.
Возвращаемое значение: Функция не возвращает никаких значений.
Действия:
1. Проверяется наличие кластера маркеров транспортных средств с помощью метода getCluster.
2. Если кластер найден, то удаляются все анимированные маркеры на карте с помощью метода removeAllAnimateMarkers.
3. Затем удаляется найденный кластер с помощью метода removeCluster.
4. Создается новый кластер, добавляются маркеры из предыдущего кластера с помощью метода addCluster, и настройки кластера передаются в объект параметров.
5. Ожидается 1 секунда с помощью метода setTimeout.
Пример использования:
recreateVehiclesCluster
|
map.recreateVehiclesCluster()
|
Круги.
Функция addCircle
Метод addCircle(options, marker) добавляет на карту круговой элемент.
Параметры:
-
options - объект с параметрами, которые можно передать для создания круга. Возможные параметры:
-
id - идентификатор круга. Обязательный параметр.
-
lat - широта центра круга. Обязательный параметр, если не передан параметр marker.
-
lng - долгота центра круга. Обязательный параметр, если не передан параметр marker.
-
radius - радиус круга в метрах. Обязательный параметр.
-
label - текст метки для круга. Опциональный параметр.
-
color - цвет круга в формате #RRGGBB. Опциональный параметр.
-
weight - ширина линии круга в пикселях. Опциональный параметр.
-
marker - маркер, к которому нужно привязать круг. Опциональный параметр.
Методы:
-
setColor() - изменить цвет круга
-
focus() - фокус карты на круге
Возвращает: созданный на карте круг.
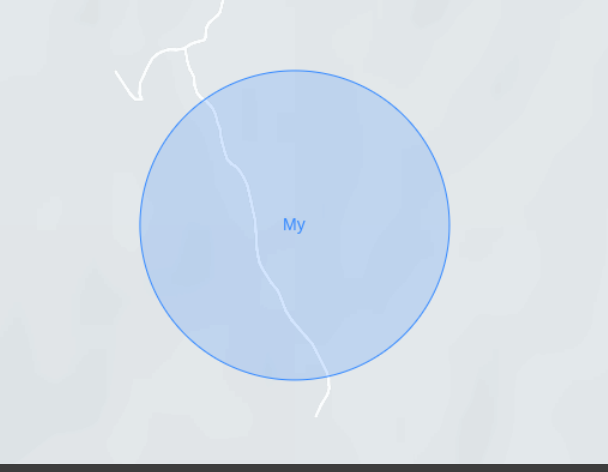
Пример использования:
recreateVehiclesCluster
const circle = mapContainer.addCircle({
id: "myCircle",
lat: 35.71084,
lng: 45.35156,
radius: 500,
label: "My"
});

Функция getCircle
Метод addCircle(options, marker) добавляет на карту круговой элемент.
Метод getCircle(id) представляет собой функцию, которая принимает в качестве параметра id и возвращает круг из массива circles у которого значение свойства id соответствует переданному значению id.
Параметры:
-
id - идентификатор круга
Возвращаемое значение:
-
Объект круга, у которого значение свойства id равно переданному id. Если круг с таким id не найден, метод вернет undefined.
Пример использования:
recreateVehiclesCluster
|
const circle = mapContainer.getCircle('myCircle')
|
Функция removeCircle
Метод removeCircle(id) представляет собой функцию, которая удаляет круг из массива circles у которого значение свойства id соответствует переданному значению id. При удалении круга также удаляются его связанные линии и элементы на холсте, связанные с этим кругом.
Параметры:
-
id - число или строка, идентификатор круга
Возвращаемое значение:
-
Метод не возвращает значения, он изменяет массив circles и удаляет из него круг с переданным id.
Пример использования:
recreateVehiclesCluster
|
mapContainer.removeCircle('myCircle')
|
Функция removeAllCircles
Метод removeAllCircles(type) представляет собой функцию, которая удаляет все круги из массива circles. Метод также удаляет элементы на холсте, связанные с каждым кругом.
Параметры:
-
type - строка, тип кругов для удаления. Этот параметр является необязательным. Если он не передан, метод удаляет все круги из массива circles.
Возвращаемое значение:
-
Метод не возвращает значения, он изменяет массив circles и удаляет из него все круги.
Пример использования:
recreateVehiclesCluster
[
{ id: 1, radius: 10, type: 'red' },
{ id: 2, radius: 20, type: 'green' },
{ id: 3, radius: 30, type: 'red' }
].forEach(circle => mapContainer.addCircle(circle));
mapContainer.removeAllCircles('red');
console.log(mapContainer.circles); // [{ id: 2, radius: 20, type: 'green' }]
|
CustomControls.
Метод addCustomControl(name, domEl, position) позволяет добавить пользовательский элемент управления на карту.
Функция addCustomControl
Параметры:
-
name - строка, имя нового пользовательского элемента управления.
-
domEl - DOM-элемент, который будет использоваться в качестве пользовательского элемента управления.
-
position - строка, определяющая позицию элемента управления на карте. Этот параметр является необязательным, по умолчанию элемент управления размещается в правом верхнем углу карты.
Возвращаемое значение:
-
Метод не возвращает значения.
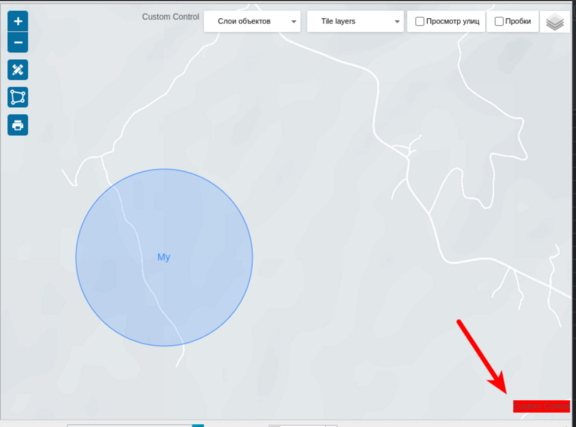
Пример использования:
recreateVehiclesCluster
|
var customControl = document.createElement('div');
customControl.style.background = '#ff0000';
customControl.innerHTML = 'Custom Control';
mapContainer.addCustomControl('customControl1', customControl, 'bottomright'
|

Функция removeCustomControl
Метод removeCustomControl(name) удаляет пользовательский элемент управления с карты.
Параметры:
-
name - строка, имя удаляемого пользовательского элемента управления.
Возвращаемое значение:
-
Метод не возвращает значения.
Пример использования:
recreateVehiclesCluster
|
mapContainer.removeCustomControl('customControl');
|
Как работает метод:
-
Метод проходит по массиву customControls и находит элемент управления с заданным именем.
-
Если элемент управления найден, метод вызывает remove() для удаления элемента управления с карты.
-
Метод удаляет элемент управления из массива customControls.
Функция setFullscreen
Метод setFullscreen(isActive) позволяет установить полноэкранный режим карты.
Параметры:
-
isActive - булево значение, определяющее, включен ли полноэкранный режим карты.
Возвращаемое значение:
-
Метод не возвращает значения.
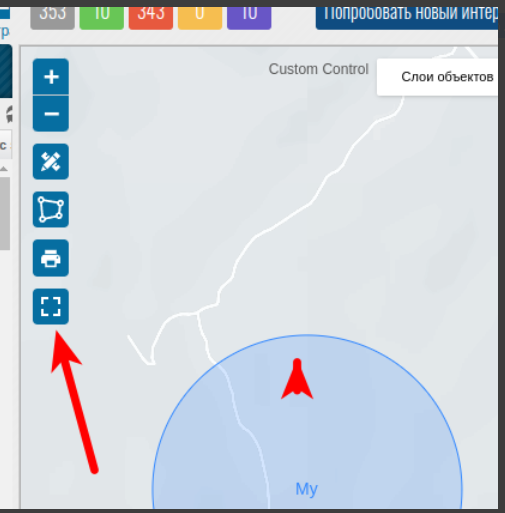
Пример использования:
recreateVehiclesCluster
|
mapContainer.setFullscreen(true);
|
Как работает метод:
-
Метод использует localStorage.setItem() для сохранения значения булевой переменной isActive с ключом 'fullscreen'.
-
Если isActive равно true, метод создает новый экземпляр элемента управления L.Control.Fullscreen() и добавляет его на карту с помощью this.addControlMap(). Это позволяет переключить карту в полноэкранный режим.
-
Если isActive равно false, метод удаляет элемент управления с ID 'fullscreen' с помощью this.removeControlMap(). Это приводит к выходу из полноэкранного режима.
Ошибки:
-
Если isActive не является булевым значением, метод не будет работать корректно.

Полилинии.
Функция addPolyline
Метод addPolyline(points, options) добавляет полилинию на карту.
Параметры:
-
points - массив точек полилинии, каждая точка - это массив [lat, lng] с координатами точки.
-
options - объект с настройками полилинии:
-
className - строка, класс CSS, который будет применен к полилинии.
-
color - строка, цвет полилинии в формате '#RRGGBB'.
-
id - строка, уникальный идентификатор полилинии.
Возвращаемое значение:
-
Объект полилинии с двумя свойствами:
-
id - строка, уникальный идентификатор полилинии.
-
layer - объект слоя полилинии.
Пример использования:
recreateVehiclesCluster
|
var points = [[51.505, -0.09], [51.51, -0.1], [51.51, -0.12]];
var options = {
color: '#FF0000',
id: 'myPolyline'
};
var polyline = mapContainer.addPolyline(points, options);
|
Как работает метод:
-
Метод использует L.polyline() для создания новой полилинии на основе массива точек points и объекта настроек options.
-
Если в объекте options задан параметр color, метод использует layer.setStyle() для установки цвета полилинии.
-
Метод создает уникальный идентификатор полилинии на основе массива точек points, если параметр options.id не задан.
-
Метод удаляет существующую полилинию с тем же идентификатором, если такая есть, с помощью this.removePolyline(id).
-
Метод добавляет новый слой полилинии на карту с помощью layer.addTo().
-
Метод добавляет новую полилинию в массив polylines в виде объекта с идентификатором и слоем полилинии.
-
Метод возвращает объект полилинии.
Ошибки:
-
Если points не является массивом или не содержит массивы точек [lat, lng], метод не будет работать корректно.
-
Если options.className не является строкой, метод не будет работать корректно.
-
Если options.color не является строкой в формате '#RRGGBB', метод не будет работать корректно.

Функция removePolyline
Этот метод используется для удаления ломаной линии с карты и из списка линий на карте. Он принимает один аргумент id - идентификатор линии, которую нужно удалить.
Если аргумент id отсутствует, метод выбрасывает ошибку "Error call method removePolyline".
recreateVehiclesCluster
|
mapContainer.removePolyline('myPolyline');
|
Функция getPolyline
Этот метод используется для получения линии с указанным идентификатором. Он принимает один аргумент id - идентификатор линии, которую нужно получить.
Метод проходит по списку линий на карте и находит линию с переданным идентификатором, используя метод find(). Если линия с указанным идентификатором не найдена, метод возвращает undefined. Если линия найдена, метод возвращает объект с двумя свойствами: id - идентификатор линии, layer - объект слоя линии на карте.
recreateVehiclesCluster
|
mapContainer.getPolyline('myPolyline');
|
Треки истории
Функция addHistoryTrack
Функция addHistoryTrack используется для добавления и отображения маршрута на карте.
Параметры функции
data: Объект, содержащий информацию о маршруте. Он должен содержать следующие свойства:
-
points (обязательный): Массив, содержащий координаты точек маршрута. Каждый элемент массива должен быть массивом, содержащим значения широты, долготы, скорости, timestamp
-
markers (необязательный): Массив объектов маркеров на карте.
options: Объект, содержащий дополнительные параметры. Он может содержать следующие свойства:
-
id (необязательный): Идентификатор маршрута.
-
color (необязательный): Цвет маршрута на карте.
-
width (необязательный): Ширина маршрута на карте.
-
polyline (необязательный): Дополнительные параметры для линии маршрута.
Возвращаемые значения
Возвращается объект historyTrack
Методы
-
addMarker(options): добавляет маркер на карту и сохраняет его в массив markers.
-
getMarker(id): возвращает маркер с заданным id из массива markers.
-
updateMarker(options, callback): обновляет координаты маркера с заданным id или добавляет новый маркер на карту, если маркера с таким id еще нет. Если задан callback, он будет вызван после обновления маркера.
-
removeMarker(id): удаляет маркер с заданным id из массива markers и с карты.
-
focus(): центрирует карту на полилинии polylines.
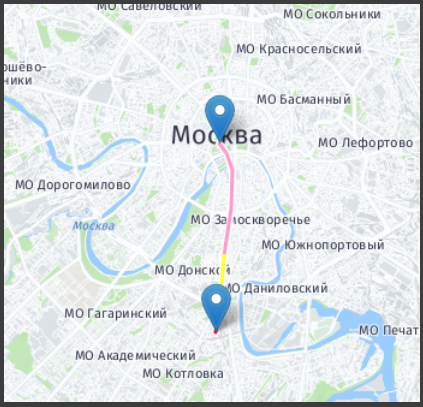
Пример использования:
recreateVehiclesCluster
var data = {
points: [
[55.75222, 37.61556, 0, 1617206400], // 0 lat, 1 lng, 2 speed, 3 timestamp
[55.74896, 37.62011, 10, 1617206460],
[55.7437, 37.62343, 20, 1617206520],
[55.7379, 37.62368, 30, 1617206580],
[55.73148, 37.62289, 40, 1617206640],
[55.72444, 37.621, 50, 1617206700],
[55.71629, 37.61875, 60, 1617206760],
[55.71145, 37.61775, 70, 1617206820],
[55.7054, 37.61752, 80, 1617206880],
[55.69833, 37.61611, 90, 1617206940],
[55.69164, 37.61401, 100, 1617207000]
],
markers: [
{
lat: 55.75222,
lon: 37.61556,
id: 1,
popup: {
content: 'Start'
}
},
{
lat: 55.69164,
lon: 37.61401,
id: 2,
popup: {
content: 'Finish'
}
}
]
};
var options = {
id: 1,
};
mapContainer.addHistoryTrack(data, { id: 'history-track', width: 10 });
|

Функция removeHistoryTrack
Метод removeHistoryTrack(id) удаляет historyTrack с карты
Параметры:
-
id - идентификатор трека.
Пример использования:
recreateVehiclesCluster
|
mapContainer.removeHistoryTrack('history-track');
|
Функция getHistoryTrack
Метод getHistoryTrack(id) возвращает объект historyTrack
Параметры:
-
id - идентификатор трека.
Пример использования:
recreateVehiclesCluster
|
mapContainer.getHistoryTrack('history-track');
|